上次介紹完html的基本用法,這次來介紹css!!
css簡單來說就是html的形容詞+動詞,用來把每個區塊給予一個形容((外觀))或是動作((超級廢話))。
((無責任先猜測js))
js目前聽友人們談話感覺就像特異功能,讓你的html長得很浮誇或是很聰明或是會特技表演((????))。
這邊我先介紹我知道的新手向css用法:
background:這個是設定背景的,其中在後面可以再加上各種屬性,例如background-color(背景顏色)background-image(背景圖片設定)。
color:裸下color就是文字顏色
font:設置所有字體的屬性,其中有font-size(字體大小)font-weight(字體粗細)
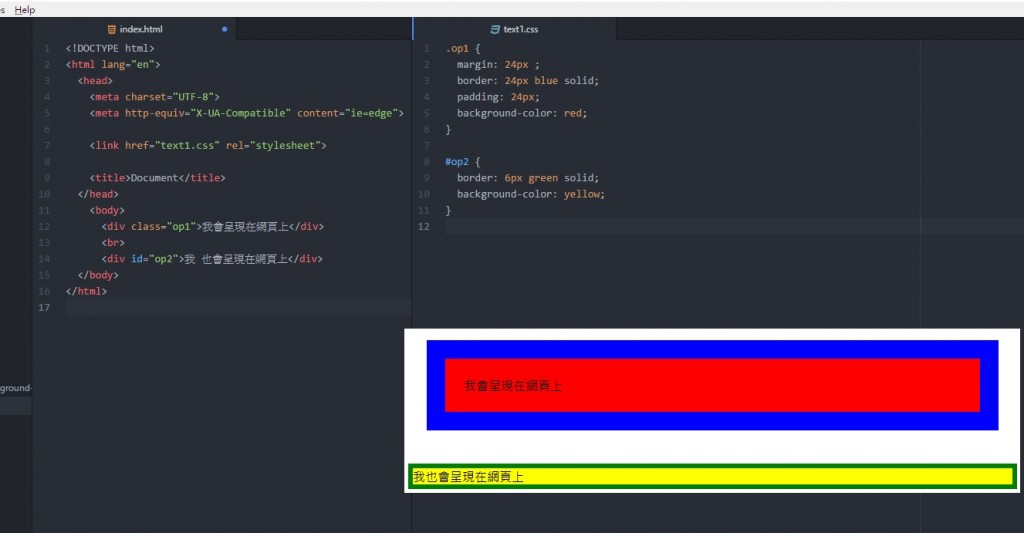
最後是重頭戲,框架!!!!每個div都是一個區域,它由三個部分所組成。
1.marign:他是屬於最外層的部分,跟其他區域的間隔。
2.border:他屬於區域界線,可設定"粗細""顏色""樣式"。
3.padding:他就是內容了,背景顏色跟文字也在這邊設定了。

結論:
大概介紹一些新手常用的css,至少我是常用啦!!
